Search the Community
Showing results for tags 'how to'.
-
How-to: Use the Hacks in Adam Catalyst’s ROMs (NHL '94) This is a counterpart to my ROMs NHL 94: 2022 Edition, NHL 94: 2023 Edition, and NHL 94: 2024 Edition, but you can use this information with most NHL '94 ROMs. I wanted to document and share how you could tweak some of the game to suit your own tastes better, and to document what each of these hacks do. Furthermore, I wanted to make it easier for anyone to lift any of these hacks for their own ROMs. Grab a HEX editor (I use Hex Fiend but any will do), download the latest version of my ROM (below) and change things up! Important Note on Player & Team Data Allocation (v24.1.0 / 2023 12 01) The Adam Catalyst ROMs are built on @slapshot67’s 32-Team ROM as a base. One key difference, is that the 2022 & 2023 editions were restructured to use a fixed 820-bytes for each Team’s Data, while the 2024 version was increased to use 1024-bytes per team. This makes some aspects easier to manually edit. If you are editing this in NOSE, I strongly recommend that you do not enable “Auto-Bytes Allocation” as it can easily break this structure. Hacks Index Each Hack is explained in a self contained post within this thread, and each posted is linked in the index below. You can use this first post as an index to navigate the thread. Allocate Player & Team Data Opening Logo Screen Timing Title Screen Credits Period Lengths Default Settings Text Edits Menu Crash Fix Player Photo Order Player Overall Ratings Formula Smaller Hot/Cold Variance Speed Burst Multiplier Stopping & Crossover Rate Energy Depletion & Recovery Rink & Net Size Goalie Range of Motion Goalie Hold Time until Whistle Clock, Score, & Line-Change Overlays Penalty Shot & Shoot-out Overlays Injury Overlays Goal Overlays Penalty Names Players in the Penalty Box (Rink View) Players in the Penalty Box (Sideboards View) Stars of the Game Formula Stars of the Game Layout Player Cards - Vegas & Washington Crash Fix ROM Header Additional Resources Index These are separate How-To posts that I've written, outside of this thread. They don't specifically reference my ROMs, but they cover methods that I have used. I've tried to write them to be as thorough and user friendly as possible. Always be sure to check out the comments, as people sometimes share some great tips and tricks of their own. Got any questions? Just let me know! -Adam
-
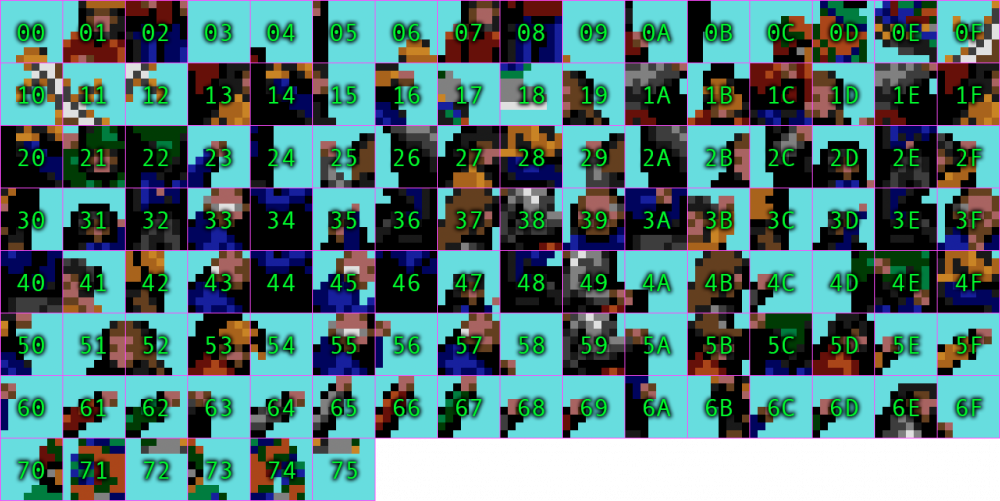
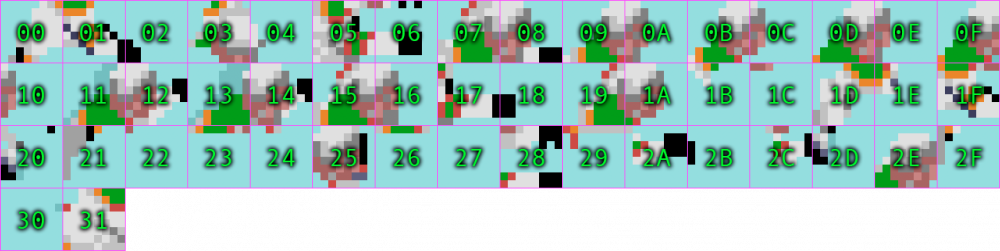
How-to: Bench & Crowd Animation + More (NHL ’94) Various background elements such as the Benches & and the Crowd are appear animated. These animated “frames” are actually tiles specified as overlays over the static background. The animation effects is achieved by cycling through these “frames”. You can edit this in two key ways: Edit the tiles used in these animations. Edit the animation instructions that reference these tiles. 1. Editing the Animation Tiles Editing the Animation Tiles follows the same basic logic as other tile based elements in the ROM. There are two additional considerations when editing tiles to be used in animation. Animated tiles are placed in 1 pixel increments, not the 1-tile (8-pixel) increments of the backgrounds. This allows for more flexibility in how they are designed, as one animation tile can overlap multiple background tiles. Animated tiles can (and typically do) more readily make use of the transparent pixel colour, since they already have a static background. 2. Editing the Animation “Frames” The Animations appears to cycle through a sequence of frames, which in turn reference which tile(s) to use, etc. Each frame is specified as an 8-byte entry. Byte 1–2 = X-Position, in pixels. (Depending on how you measure this, you may need to add +4) Byte 3–4 = Y-Position, in pixels. Byte 5-6 = Tile Row & Column. Byte 7 = Palette & Horizontal Flip Byte 8 = Tile Allocation (as per @kingraph) ## Tiles (width x height) 00 1x1 01 1x2 02 1x3 03 1x4 04 2x1 05 2x2 06 2x3 07 2x4 08 3x1 09 3x2 0A 3x3 0B 3x4 0C 4x1 0D 4x2 0E 4x3 0F 4x4 So, for instance, take the following entry @ 0xA5CC6: 0028 0018 0065 2000 This breaks down to 40 pixels down, 24 pixels across, use the Tile in Row 6, Column 5, with colour Palette #2, and only use a 1x1 block. If you aren’t already familiar with the syntax used for specifying tiles, check out this thread here. References Here are some of the key areas of animation tiles that you might want to edit. I have included PNGs of the original tiles used in NHL '94, as well as downloaded Photoshop files that you can put your custom tiles into. Audience Animations #1: Multiple These are the tiles used for most Audience Animations. This also includes flashes from the audience, as well all tiles that are used for players in the penalty box, in both Rink & Sideboards views. Audience - Animation 1 - Index 10x.psd Audience Animation #1 Tiles 0xA4B5E to 0xA5A1E Unknown 0xA5A1E to 0xA5B1E Audience Animation #1 Frames 0xA5B1E to 0xA78AE Audience Animations #2: Vocalizing These are the tiles used for when Audience members are vocalizing. Audience - Animation 2 (Vocalizing) - Index 10x.psd Audience Animation #2 Tiles 0x0EB820 to 0x0EBE60 Unknown 0x0EBE60 to 0x0EBEF4 Audience Animation #2 Frames 0x0EBEF4 to 0x0EC284 Audience Animation #3: Walking These tiles are used in the animation that plays in the north-end audience, where audience members walk and sit down. Audience - Animation 3 (Walking) 16 - Index 10x.psd Audience Animation #2 Tiles 0x0EC284 to 0x0EC7EE Unknown 0x0EC7EE to 0x0EC8A0 Audience Animation #2 Frames 0x0EC8A0 to 0x0ED180 Bench Animation These are the tiles used on the Bench Area. Rink - Bench - Animation 16 - Index 10x.psd Bench Animation Tiles 0x0ED1BA to 0x0ED7FA Unknown 0x0ED7FA to 0x0EDE8A Bench Animation Frames 0x00ED1BA to 0x0ED1B0 Credits Huge shoutout to @Jkline3, @von Ozbourne, and @kingraph who all helped with these findings! Thank-you guys, I couldn't have figured this stuff out without you.
-
How-To: Edit the Rink, Sideboards, & More (NHL '94) This thread collects the invaluable insights posted by @Drezz, @Jkline3, @kingraph, @smozoma, @von Ozbourne, @wboy, and others. My goal here is to aggregate some of this information, and present it in a user friendly manner. Furthermore, I would encourage anyone to post their own tips and tricks below, and I will do my best to cross-reference them to this first post, or incorporate them into the Tutorial when I find time. I’ve separated information into multiple posts, which are indexed below. Index Basics. Intermediate. Advanced. Tips, Tricks, & Resources.
-
How-to: Manually Edit the Team & Player Data (NHL '94) NOTE: Work-in-progress. Will post more when I find time. We are so lucky to have a community that has developed great tools for us to edit nearly all the relevant parameters in the Team & Player data. But if you want to go your own way, here is what you will need to know… Team Overall Rating. This seemingly cosmetic rating displayed in the Pre-Game is stored separately from all the other Team Data. Teams Offset. The location of the Team Data for every single team is listed in an Index that others have referred to as the Teams Offset. In the 32-Team ROM this is located at 0x0000030E. This Teams Offset address is referenced numerous times in the code. Team Data. Every single team has their Rosters & Ratings, Lines, Location Name, Club Name, Acronym, Arena Name, Team Rating Attributes (Off, Def, PP, PK, Home, Away), and Colour Palettes listed in their Team Data. Here are the specifications for each of these sections. Teams Overall Rating In The 32-Team ROM head to 0x01E92B4 and you will find the 32-byte code that gives the overall rating for each team. Each byte is the number (in HEX) of the team’s overall rating. The bytes are ordered in the Team Order in the Teams Offset. In the 32-Team ROM, this data is referenced at 0x0FE176. You can move the Teams Overall Rating you update this reference accordingly. For instance, to move the Teams Overall Ratings to 0x01E9300, enter 001E9300 @ 0x0FE176. Teams Offset On the 32-Team ROM, head to 0x030E and you will find the 128-bytes of code that makeup the Teams Offset. The 128-bytes is divided into 4-bytes per team. Each 4-byte entry is the address to the Team Data for that respective team. The order that each Teams appears in this list defines the Teams Order. Teams Data The following section details the structure of the Data for each team. Please note, that whenever a relative address (bytes ahead) is specified, it is relative to the address listed in the Teams Offset. Index Section 2-bytes location of Roster & Ratings. Number of bytes ahead to the Rosters & Ratings. Default set to 146-bytes (0x0092). This can be variable if there are free (unused) bytes before the Rosters & Ratings. 2-bytes location of Colour Palettes. Number of bytes ahead to the Colour Palettes. Default set to 12-bytes (0x000C.) 2-bytes location of Team Name etc. Number of bytes ahead to the Team Name etc. This is usually variable in length, since it follow the Roster which usually varies in length from team-to-team, since Player Name lengths tend to vary. Setting this to 876-bytes (0x036C) will allocate a fixed 730-bytes to the Rosters & Ratings, which can accommodate a theoretical maximum amount of players (26) with the longest names possible (20 characters including spaces). However, note that EARE & NOSE will be limited in function if this becomes fixed. 2-bytes location of Lines. Number of bytes ahead to the start of the Lines. Default set to 82-bytes (0x0052). 2-bytes location of Team Attribute Ratings & Number of Forwards / Defence. Number of bytes ahead to the Team Ratings & Number of Players who are Forwards / Defence. Default set to 76-bytes (0x004C). 2-bytes location of Number of Goalies. Number of bytes ahead to the number of players who are Goalies. Default set to 80-bytes (0x0050). Colour Palettes 32-bytes Home Colour Palette. This means that you can find the Home palette for each team by adding 12-bytes to their base address. For instance, the Home colour palette for the team at 0x1E9400 would be 0x1E940C. 32-bytes Away Colour Palette. This means that you can find the Away palette for each team by adding 44-bytes to their base address. For instance, the Away colour palette for the team at 0x1E9400 would be 0x1E942C. Team Attribute Ratings 3-bytes Team Attribute Ratings. (Off, Def, PP, PK, Home, Away) Each character represents a rating for a different Team Attribute Category. The order of Team Attribute Categories is: Offence / Defence / PP / PK / Home / Away. The rating system for each attribute is as follow: Offence: 0 to 7 (best) Defence: 7 to 0 (best) PowerPlay: 0 to 2 (best) Penalty Kill: 2 to 0 (best) Home: 0 to 2 (best) Away: 4 to 0 (best) Roster Players Positions 1-byte Number of Forwards / Defence. The first digit indicates how many Players in the Roster are Forwards, and the second digit indicates how many players are Defencemen. Setting this to 0xE8 indicates 14 Forwards & 8 Defencemen. 2-bytes Number of Goalies For every digit that is not a 0x0 a player on the roster will be assigned to be a goalie, up to a maximum of four. Setting this to 0xFFF0 specifies that the first three players in the Roster are Goalies. Lines 64-bytes Lines Each team has 8 lines x 8 bytes each. Lines are stored in the following order: NLC / SC1 / SC2 / Chk / PP1 / PP2 / PK1 / PK2. Each Line is 8-bytes long. The first byte is always 01. The following 7-bytes store the Player for each position in the following order: LD / RD / LW / C / RD / EA / G. Players are indicated by a 1-byte HEX code. The Player HEX code is the numerical order that they are listed in their Roster. The first Goaltender is indicated with a 0x00, the next player in the roster is indicated with an 0x01, etc. up to a maximum of 0x19 (26th player.) Roster & Ratings 730-bytes Roster & Ratings Technically this section is variable in length, however I recommend allocating a fixed 730-bytes, in order to accommodate a theoretical maximum amount of players (26) with the longest names possible (20 characters including spaces) which takes 728-bytes. There are an additional 2-bytes after this, set to 0x0002. You can find the details on how to set the Roster & Ratings here: https://nhl94.com/html/editing/edit_bin.php. Team Name etc. 148-bytes Team Location Name, Acronym, Club Name, and Arena Name. Technically this section is variable in length, however I recommend allocating a fixed 148-bytes, in order to accommodate the longest names possible, with some extra bytes left over for the unknown. This brings the total size for each team to an even 1024-bytes (0x400). You can find the details on how to set the specifics here: https://nhl94.com/html/editing/edit_bin.php. If you are considering restructuring the Player Data, I have a post that might interest you below.
-
How-to: Change the Colour Palette for the Puck & more (NHL '94) The Journey I couldn't stop thinking about this. I obsessed over the code for a few hours and eventually got too frustrated, so I went for a short walk. When I sat back down I looked at my notes again, and it hit me… Assume, for arguments sake, that the puck tiles are referenced using a 16 column grid, and similar syntax to the other major tile groups. Seeing as the puck tiles are amidst the sprite tiles, let's assume that the very first sprite tile is x000. Counting from this registration point, that would mean that the code that references the puck tiles, would likely be specified as "02F5" to "02FC." Doing a search for "02F5" yields only two results, and the first result is followed by "02F6," six-bytes later, and then "02F7" six-bytes, after that, etc. The next two bytes after these potential tile references are either "0000" or "0800". If you don't know what this means, read this post to understand. There's more here than just the puck. I believe that using this logic to navigate this section of code has untapped potential to modify some previously out of reach elements. So far, the quick tests I've done have seemed to support that notion. I make no claims that this is complete, but I have the elusive "Home Team Colour" puck seemingly working right now. I'll leave the rest up to whoever can take on the next leg of the journey. I'm done my quest for now. Home Team Coloured Puck 0xA1670 00 to 40 0xA1678 00 to 40 0xA1680 00 to 40 0xA1688 08 to 48 0xA1690 00 to 40 0xA1698 00 to 40 0xA16A0 08 to 48 0xA16A8 08 to 48 0xA16B0 08 to 48 0xA16B8 08 to 48 Resources If you don't understand what this code is doing, check out this post which will teach you the basics, and so much more.
-
How-to: Move & Resize the Net Graphic (NHL '94) It appears that each Net graphic is arranged in 6 x 4 tile qudarants. So four 48 px by 32 px chunks make up the top net, and four different 48 px by 32 px chunks make up the bottom net. We already know how to change the colour palette for each quadrant thanks to this post by @clockwise: In this post I'll show you how to move around these quadrants. Why might you want to do this? Well, you could… Relocate the net graphic. Shrink it by moving more of it to overlap itself. Make the Net(s) match the Rink symmetry. (In case you haven’t noticed, the Nets are an odd number of pixels, in Rink, Crease, etc. made up of an even number of pixels.) It’s possible that more can be done than this. I was investigating making the Net(s) symmetrical, and once I achieved that, I abandoned this project. I’m posting my notes in case someone else can make use of this, or wants to keep investigating this area of code. I have included the minor adjustments needed if you want to make the Net symmetry match the Rink symmetry. Top Net Top Net: Top Left quadrant X-position / Y-position 0xA16BB / 0xA16BD Original E8 / E9 Symmetrical (1 pixel to the right) E9 / " Top Net: Top Right quadrant X-position / Y-position 0xA16C3 / 0xA16C5 Original FF / E9 Top Net: Bottom Left quadrant X-position / Y-position 0xA16CB / 0xA16CD Original E6 / F9 Symmetrical (1 pixel to the right) E7 / " Top Net: Bottom Right quadrant X-position / Y-position 0xA16D3 / 0xA16D5 Original 11 / F9 Bottom Net Bottom Net: Top Left quadrant X-position / Y-position 0xA16DB / 0xA16DD Original E8 / E6 Symmetrical (1 pixel to the right) E9 / " Bottom Net: Top Right quadrant X-position / Y-position 0xA16E3 / 0xA16E5 Original FF / E6 Bottom Net: Bottom Left quadrant X-position / Y-position 0xA16EB / 0xA16ED Original F8 / E4 Symmetrical (1 pixel to the right) F9 / " Bottom Net: Bottom Right quadrant Sorry, I never got this far. If anyone else figures this out, let me know and I will update it here.
-
Hello Fellow NHL95ers!!! I'm making this post for anyone who has been inspired by all the hard work from the members across this site have done. This is my little way of giving back to help someone else along the way. A huge thanks to @kingraph @smozoma @wboy @Jkline3 @Asher413 @slapshot67 and many others, who I've missed - I apologize in advance. I've included in the zip file with a step-by-step word document, and the programs I've used to create my material. Most of the material has been shared before from @kingraph mapping list of NHL95, @smozoma Ditherer program, @wboy NOSE program, and @Asher413 knowledge of schedules. Everything I think can help you along your own way of creating something new. NHL95 Step-by-Step.zip
-
Hi Everyone, I'm wondering if someone can recommend a good video capture program that I can use while playing NHL95PC through dosbox. I downloaded one called Debut Video Capture software but it stops whenever I put dosbox in full screen and that's what I'm hoping to do. I've seen some highlight reels put on here and always wanted to give it a try. If anyone can help me with this, I would appreciate it! Thanks!
- 5 replies
-
- how to
- video capture
-
(and 1 more)
Tagged with:
-
Is it possible to update the rosters? Are games played with the original or current rosters? If this is possible how do I do that? Thanks


16-Index20x.thumb.png.843c59c3cc29e8ef6b504019fcca1693.png)
16-Index10x.thumb.png.e969fda5c0d9a979cd215c24bb7150b2.png)