-
Posts
5,867 -
Joined
-
Last visited
-
Days Won
175
Content Type
Profiles
Forums
Events
Everything posted by kingraph
-
Is the goal crease that you want already done in other 94 ROMs? The reason I ask is it will likely be a matter of updating tiles, which I can help with. If not, drawing new creases could be quite an exercise. No idea about everdrive, I'd be googling no different than anyone else.
-

EA Hockey and the NHL Hockey counterparts
kingraph replied to Don Johnson's topic in EA Hockey ('91)
FYI, the NHL Hockey Source code was released a few weeks ago. It's a GOLD mine of information. https://archive.org/details/nhl-hockey-source-code-sega-genesismegadrive If you hop back on the Discord, there's a bunch of discussion and updates happening there. -
Interesting! If I wanted to always call a penalty shot do you know if you can set the breakaway flag to essentially always be on? @Sebe_The_Legend asked for this in Sega, to make a 3v3 ROM with every penalty being a penalty shot. So this is great work that will be applicable to that hack!
-

How To: Disable Interference Penalty [SNES]
kingraph replied to McMarkis's topic in How-To & Reference
Love the work you've been doing and documenting. LOVE -
This thing is SWEET, thank you Chaos.
-
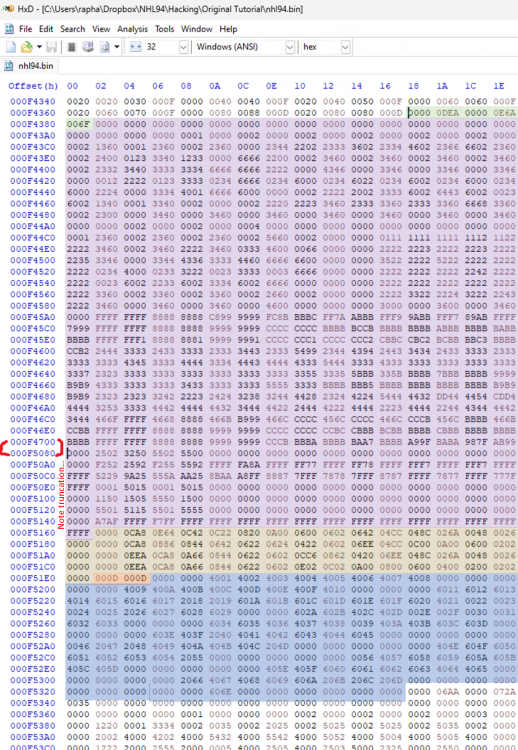
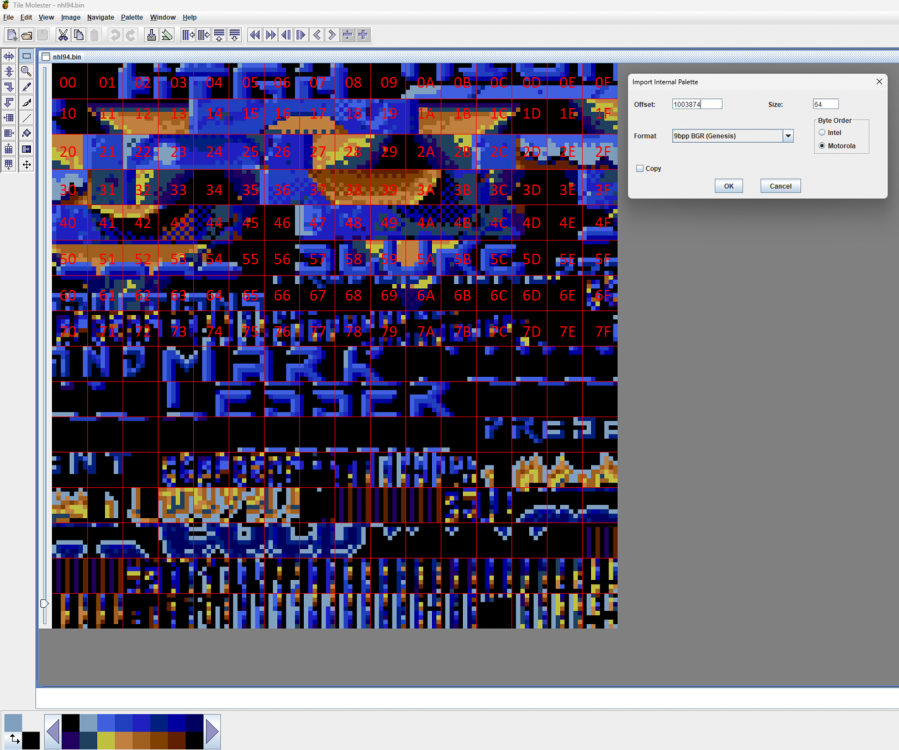
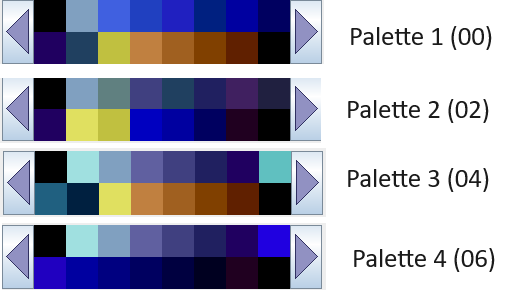
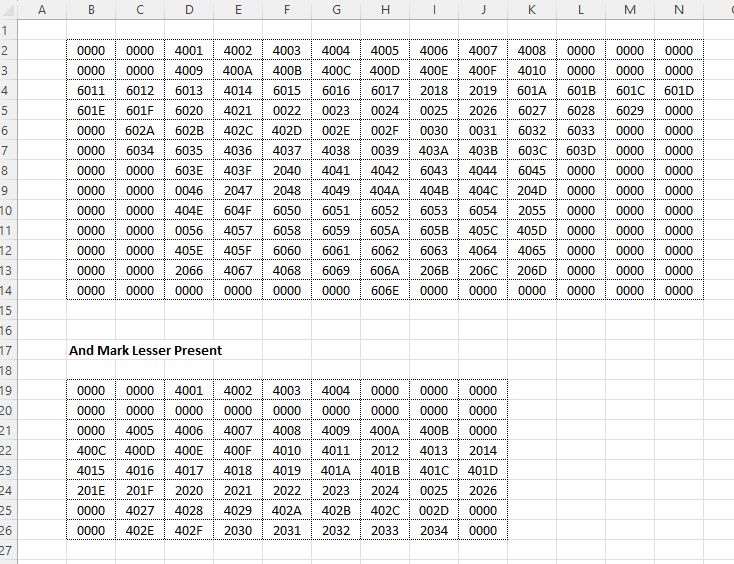
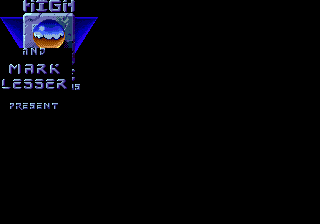
This post will give you more information than you ever wanted to know about the 2nd splash screen ("High Score Productions") in the original NHL'94 ROM. It's a little more unique that it appears, and I'll also explain what @wboy did to make this particular image much easier to modify. The first thing to note is that the original splash is actually two images that are overlayed on top of a background. Image 1 is the High Score Logo (this is the exact image ripped from the ROM): And the 2nd image is "Mark Lesser Presents" You'd never really notice because the images don't actually overlap and the background used is black. Location The location of the first image is at offset: F4378. This is the header. The header is 10 bytes long, and the tiles will start right after. The first part is the header in green. The values are 00000DEA 00000E6A 006F. I will start with the right 2 bytes. 006F is the number of tiles (in hex) that will be loaded for the graphic, not necessarily how many will be used. It turns out all the tiles in this splash screen are used, but I mention this because that is sometimes not the case with other graphics. 006F is 111 tiles. The purple section (which I truncated), is the image data for those 111 tiles. This is much better seen in Tile Molester. Here is the graphic tiles (purple section) represented in Tile Molester. I added the red numbers as those are how the tiles are numbered in hex, and that will be referenced later. I will also explain how I got that palette information. Back to the header. The first 4 bytes provide an relative offset from the header to where the palette is located. The value "0DEA" in hex is 3,562 in decimal. This is how many bytes from the header to where you'd find the palette offset. Adding ODEA (3,562) to F4378 (1000312 in decimal) gives you F5162 (1003874). That's the starting location of the palette, which I highlighted in that greyish tone. For some reason in Tile Molester v0.16 you need to input the palette offset in decimal. In later versions like v20 you can just use the hex offset. So now we have the palette used in these graphics: Quick note on data length. One graphic tile uses up 32 bytes of data. So when you have 111 tiles, as we do above, that equates to 3,552 bytes of data. Adding 10 for the header to that number and we get 3,562, or 0DEA in hex, our first value in our header. The second value in our header is 00000E6A. This is the relative offset to get to the size of the image in width x length. The value is 128 bytes more than the first value, which is the length of our palette. The location is F51E2, you can do the same math if you like above. The size will be 2 bytes for width and 2 bytes for length. I highlighted this in orange, and the value is 000D 000D, which is 13x13. So now we know we have a 13x13 image (169 tiles) that will be filled up with the 111 tiles that are loaded. The next part of the data is the layout of those tiles. That's the part that I highlighted in blue. While you don't necessarily need to read this for this post, @AdamCatalyst did a wonderful job explaining tile layout code here: Understanding How Layouts Are Specified Fortunately this layout is very simple and I will explain the basics. The first digit in the tile layout tells us what palette color the tile will be colored in. 0 = Palette 01 2 = Palette 02 4 = Palette 03 6 = Palette 04 The next 3 digits will be the tile number in the selected graphic in hex. The TM screenshot I have above has the red hex value of the tiles overlayed as a reference. Note that the last actual tile is 6E (111th tile, we start at 00). I put the layout in a 13x13 spreadsheet to help visualize it a bit: So the first two tiles are "000" and they are using palette 01, so that's "0000". This is just a black tile and you can see that's the one most frequently repeated. In fact, that's the only repeated tile in this example. The next set of tiles used is actually a pretty clean row of tiles 01 through 08. Note the first digit is 4, which means we use palette 03 for all 8 of those tiles. , followed by three more black tiles ("0000"). The second row is actually pretty similar, two black tiles with a set of 8 tiles (09-10) in palette 3 , followed by 3 black. The 3rd row is where it gets more complicated. The first three tiles now start with 6, which is palette 4, and that is tiles 11-13 (6011 6012 6013). Then there is one tile using palette 3 again (4014), followed by 3 tiles using palette 4 (6015, 6016, 6017), two tiles using palette 2 (2018, 2019) and finishing with 4 tiles back to palette 4 (601A - 601D)!!! You can read through the rest and notice that this image is actually referencing all 4 palettes!!! When you put this all together you'll get this image: I recreated this tile by tile, so here are the tiles for anyone interested: High_Score_Tiles.zip The second image follows the same process and the information immediately follows the first image. I.e. the header of the 2nd image begins where the tile layout of the first image ends (F5338): lesser_tiles.zip How many actual colors are used? I don't quite understand why this splash is using all 4 palettes. My guess is this is a leftover from the previous ROMs, but that's just a hunch. Here's some more information on the colors/palettes: The 4 palettes (16 x 4 = 64 colors) have 33 unique colors between them. The image itself uses 28 distinct colors. Here's the pixel count of the 241 tiles (13x13 and 9x8) I am guessing it's possible to recreate this image using 2 palettes, but perhaps not? Also, others have recreated a single palette 16 color version that is virtually indistinguishable from the original given how close the color variations actually are. What about the rest of the screen? You may have noticed that the two images are not big enough to fit the entire screen! The splash screen is 40x28 tiles, and these two images are 13x13 and 9x8, which don't fit the entire screen. Here's how this splash screen actually works. The entire background is filled with the first tile, in the first palette "0000". If you alter that tile, like putting a smiley face, you can see the impact here: You will also notice that the background becomes the first layer. The high score and the mark lesser images lay on top of the background. How are the images positioned? Each image has a pointer that also includes an x,y offset position for the image. The pointer for the first image is located at FEDCE. The value you will find is BE0E 0300 247C 000F 4378. The right side is 000F4378, which is the location of our header! 247C is the instruction code the game uses, no need to get into that now. The two values after BE -- 0E and 03 are the x,y values where the image starts. So the High Score starts at 14 (0E in decimal) tiles from the left and 3 tiles from the top. You can count the happy faces from the left and top to confirm The other pointer is located at FEDFC and has a value of BE10 1000 247C 000F 5338 I moved both images to the left (0) and overlapped them. What's interesting is you'll notice that the Mark Lesser sits on top of the first image. So to summarize, the original 2nd splash has apparently 3 layers: Layer 1 - Single tile repeating in background (black) Layer 2 - High Score Image Layer 3 - Mark Lesser Presents Image How did @wboy "decompress" this screen? The first thing wboy did was to change the size of the High Score image to 1 tile. He actually left the original palette and tiles in the same location, but instead of loading 111 tiles, the game loads just 1 black tile, with one tile layout. Now for the 2nd image, he changed the pointer from the Mark Lesser Presents graphic to a new 40x28 graphic that starts in the top left corner. So the new pointer at FEDFC (the 2nd image) BE00 0000 247C 0010 902E Notice the 00 00 location and the pointer now has an offset to 0010902E. That's the location of the new header for the large 40x28 image. That location doesn't exist in the original because the original ROM is only 1MB. This location is in the expanded 2MB section. So what is really happening is the new 40x28 image is sitting in top of the 1 tile image, and on top of the background! So there you have it! More than you ever wanted to know about this 2nd splash screen
-
The nasty part is if your photo doesn't split into somewhat identifiable tiles you're gonna have a helluva time figuring out the right mix of palettes to make it work. Like if your picture is a generic mix of 24 colors, I don't know how you figure out a code that can not only dither the image to 24 colors, but do the math to figure out what mix of colors goes into what palette such that you can apply tile by tile for the full image. I hope that makes sense. @von Ozbourne's examples above (awesome btw) had somewhat identifiable chunks to work with separate palettes and the overlap was manageable. If it was all mixed up, I imagine you'll run into the issue where a single tile will need colors that exists on two separate pallets. And if you then configure a palette to satisfy that tile, another one may pop up...etc.
-
I touch upon it here: For graphics, the code generally follows a format as follows: * Graphic Header (10 bytes) * Graphic data (best viewed in TM) * Palette (128 bytes, sometimes not included/pre-defined) * Size of image (4 bytes) * Tile layout (this is the last part) Having said that, I'll breakdown the original Hi Score splash in a separate thread.
-
Yes! It's not specifically laid out in a "how to" thread, but remember when you're putting in the layout for a graphic, the first byte dictates the palette that is being used for that tile. They don't all have to be the same palette! Each tile can reference one of the 4 palettes. On a full screen image, you can use two or three palettes (I think it doesn't always work with all 4) which can both have some colors be the same between the palettes so the switching in tiles isn't completely different in an image. Imagine you had an image that was mostly blue on the left half and mostly red on the right, and to make it easy let's say it was split right down the middle. You can create a palette of blues/black/grey for palette 1 and red/black/grey on palette 2. When you're laying out the tiles, make the left side reference palette 1 and the right reference palette 2. Even in wboys original ROM I remember one of his splash screens used 3 palletes! He made a top and bottom bar. I wonder if he was just experimenting. I should have some time this weekend and I can make a more thorough post on this particular original splash screen and use multiple palettes in one image.
-
You can replicate the original splash screen, but you'd have to use two palettes for the picture, which is what the original splash does IIRC. So while this is technically feasible for people who understand how to change palettes on specific tiles, it would not make for a good "template ROM". It's much simpler when most of the graphics use one palette for the whole picture (WYSIWYG in TM) method.
-

Mutant League Hockey - ROM Hack Project
kingraph replied to kingraph's topic in Mutant League Hockey
Welcome! There hasn't been anything done in addition to the ROM hack. I know @EagleXIII and @von Ozbourne have been discussing making a '24 MLH but I personally haven't had the motivation to get that updated as we would need a bunch of graphics work. However, if anyone is good at pixel graphics and wants to participate in a MLH update, please feel free to jump in!!! Right now we have 23 teams available to modify, I guess a hack to expand to 32 would be interesting adventure, however I remember that this would be quite tricky: But at the very least a 23 team update for a 2024 Mutant League Hockey ROM can be made for fun. All of the information needed is above. -
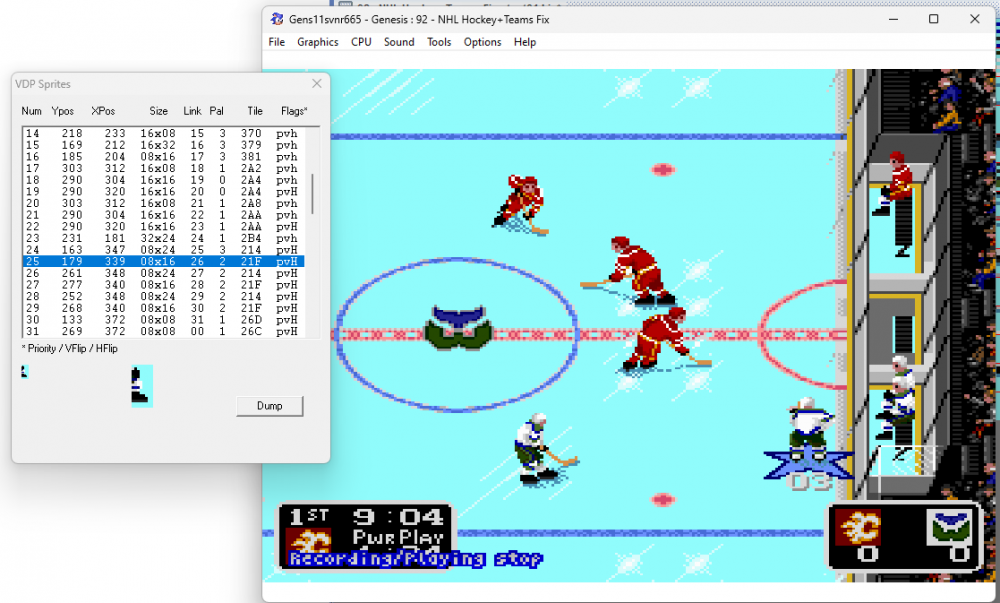
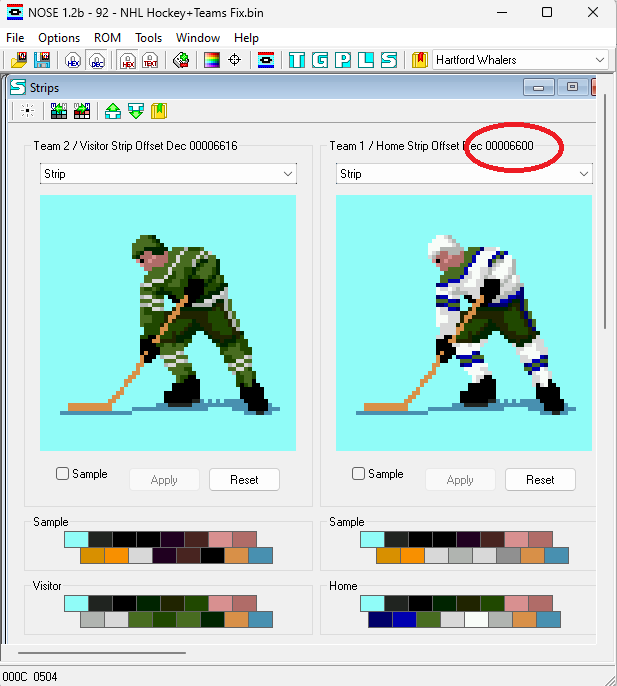
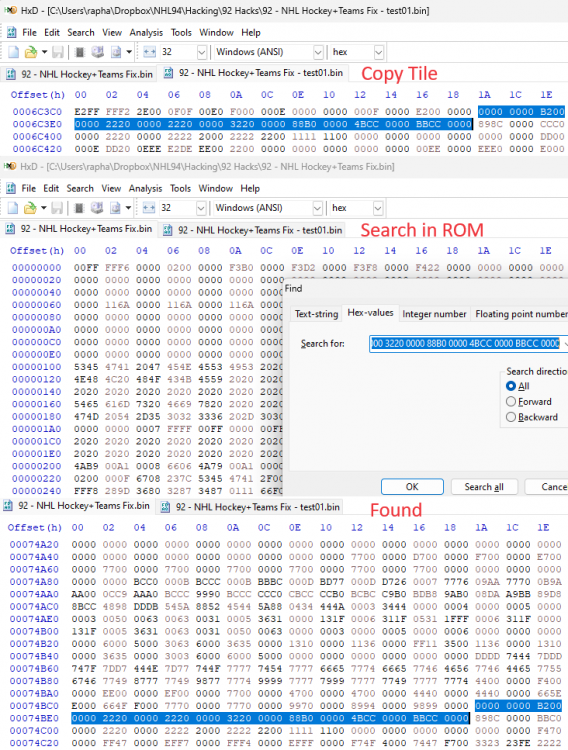
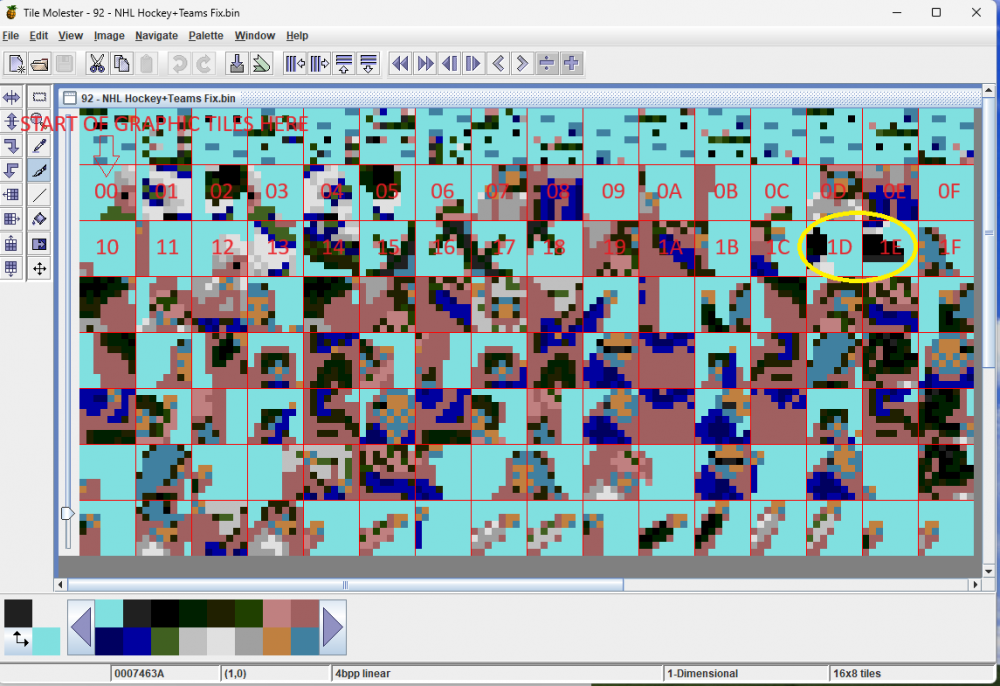
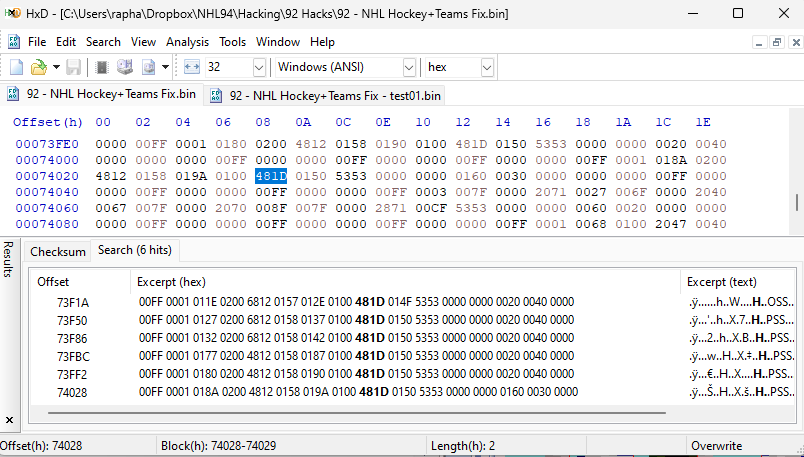
Concept you should be familiar with ahead of time: * Hex values and a Hex Editor * Tile Molester * Basic Graphics (Tiles, palettes) There is an issue in NHL Hockey (sometimes referred here as "NHL'92") where the away team's sprite in the penalty box shows the home team colors on their socks. Essentially, there are two tiles that are using the home team palette but should be using the away team palette. The goal was to find out where this information was in the ROM and change it from home palette to away palette. The following is the process I used, in case this helps out others in the future. The first step I did was to find the actual tiles in the ROM that had the mistake. To do this, I used the GENS Emulator that has a nice VDP Sprite tool. Using this tool, I found the socks. The useful information here was that it was a 1x2 (08x16) tile, it was using palette ("Pal") 2 (which is really 3 since we start at 0) and that it had a horizontal flip (capital H on the flags). I dumped the image, which gives me the tile in a bmp format. So now I knew what the actual tile looked like, and my next step was to find it in the ROM. I opened up Tile Molester and created a test ROM. I loaded the Harford palette, which can be found using NOSE. You can browse through and try to eyeball until you find the matching tile. Instead, I made a copy of the tile in a test ROM by pasting the dumped tiles. NOTE: The colors for the white/gray didn't paste exactly right, so I had to double check and manually adjust. Once I had the tiles in my test ROM, I opened up the test ROM in HxD (my hex editor) and copied the first tile information. I then searched for those hex values in the regular ROM, and found the location of the actual tile at 74BDA. I went back into TM and went to that offset (still using Hartford home palette) This was very useful information to have, especially if I wanted to alter or redraw the sprites. However, I still needed to find the information in the ROM that instructed the game to use the home palette for these tiles and change that to away. I used the technique that @AdamCatalyst posted here Using this Journey idea, these tiles were 1D and 1E in the tile group that they were located in: Using the information from above, I knew it was a 1x2 tile group, the starting tile is likely to be 1D, it was using the home palette (4) and it had a horizontal flip (add x8xx). I decided to look for hex values of "481D". Read the information in Adam's post earlier if this is unclear. So doing a search for 481D, I found 6 instances! Each one was preceded with a 0100, which from my some previous knowledge on block sizes, meant a 1x2 block. Bytes Block Size 0F00 4x4 0E00 4x3 0D00 4x2 0C00 4x1 0B00 3x4 0A00 3x3 0900 3x2 0800 3x1 0700 2x4 0600 2x3 0500 2x2 0400 2x1 0300 1x4 0200 1x3 0100 1x2 0000 1x1 After that, I changed those bytes from 481D to 681D, ultimately confirming that the first 3 were the away team sprites that had to be changed, and the other 3 were the home team (which was using the correct palette). This particular fix put together a few pieces of information found on the forums. Many thanks to @wboy and @slapshot67 for all of their knowledge, and @AdamCatalyst's process that helped me tackle this particular puzzle.
-

NHL Hockey ['92] and EA Hockey [Base ROM with fixes]
kingraph replied to von Ozbourne's topic in Genesis Roms
I figured this one out for you. There are three locations that need to be changed from 0100 481D to 0100 681D 73F18 73F4E 73F84 In short, the socks are a 1x2 block. So the "0100" signifies that and the tile of the socks starts at 1D. It's inverted (add the x8xx) and originally using the third palette (home team) which is 4. You have to change that to the away team, which is 6. There are 3 instances of this as you can have 3 players in the box and each time uses a different location. Many thanks to @AdamCatalyst for giving me the starting idea in his "How To: Change the Colour Palette..." Happy to put a more extensive "How To" on how I found the tiles, and worked my way through in the future if anyone is interested. In the meantime, enjoy! -

How-to: Edit the Rink, Sideboards, & More (NHL '94)
kingraph replied to AdamCatalyst's topic in How-To & Reference
Oh that's sweet. And you're right, the question is what number of tiles would trigger that memory overload (assuming you'd be using the expanded ROM). I reduced from 612 to 124 in my original hack. You could always reverse engineer the "break" by loading larger images until you see the noise hit the top of the screen to see how much graphic room you have to play with. That huge cup is 124 tiles (repeating 5x). If your mock up needs to have half of that (roughly speaking) to rotate, that would be ~62 tiles for each of the additional 4 images (could be less if tiles can repeat), or another 248 tiles. So if I were to stress test this idea from the start, I'd try to load an image of 372 (124+248) tiles and see what happens. -

How-to: Edit the Rink, Sideboards, & More (NHL '94)
kingraph replied to AdamCatalyst's topic in How-To & Reference
Depends. I think (pretty sure) the way the image "size" works with regards to the impact on memory is the number of tiles loaded for the image, not necessarily what is displayed. For example, let's say an image uses 100 tiles that are all displayed in a 10x10 layout. You then reduce the image to a 10x9 image (90 tiles) and make the remaining 10 unused tiles transparent. The displayed picture will be 90 tiles, but the game still loads all 100 tiles. No effective change to image size on the memory. If, however, you instruct the game (change the header) to load only 90 tiles and then display those 90 tiles, you've effectively changed the size of the image and freed up some memory. In that regard, you wouldn't even have to bother making the unused tiles transparent because they never get loaded to begin with. -

How-to: Edit the Rink, Sideboards, & More (NHL '94)
kingraph replied to AdamCatalyst's topic in How-To & Reference
Interesting, I found a similar type of 8-byte pattern dealing with the Stanley Cup animation that @von Ozbourne mentioned above in my '95 ROM project. It was way-back-when, but here were my notes on how the 8-byte pattern in case you find this useful/correlates: https://forum.nhl94.com/index.php?/topic/18130-nhl95-expanded-rom-project/&do=findComment&comment=170815 Much of the coding I found in '95 worked in the same way as '94, so hopefully it helps. Side note - my goal for the particular piece of the project was to reduce the size of the image used for the cup as it was causing an overload of the banner image. I ended up shrinking the total size by just repeating the same 4 cup images, but technically the code was still changing images (i.e. spinning). So I never really changed it to a static image. -
Not only does this ROM looks SICK (those player photos...🤤), I absolutely love the style of your posts. The layout and attention to detail, so perfect, thank you.
-
Also - you did ALL (?) the player cards? Not just starters...jeez!
-
Wow this looks amazing!
-
I think the post-whistle fighting only exists in NHL Hockey (i.e. "92"). I don't think you can have the head bleeding for the reasons you lay out. The head bleed happens on injury. And I've never seen that in '94 (tens of thousands of games) because once the player goes down for an injury, the puck doesn't go in the net. I've seen that on breakaways where the player gets the puck past the goalie, runs into the goalie causing an injury to himself, and the puck stops at the goal line
-
Not sure what you are asking specifically, but generally leagues are all posted on nhl94online.com All, or at least most of the communication is done in the NHL'94 Discord these days - https://discord.gg/H7vrytU If you're not familiar, this is basically a giant chat room. You can log in through a browser if you don't want to or can't install the Discord App. In general, leagues usually have a regular season that lasts somewhere between 4-6 weeks. You find time to play your games by posting in Discord when you're available, or contacting your opponents via a direct message to arrange a date/time to play. It is pretty casual in that regard, most people are respectful of time commitments. I think the basic ask is if you're in a league to remain in communication to let everyone know what's happening. If you have a vacation/family/work/etc commitments, just let everyone know, but strive to complete your games. Then playoffs happen in a similar manner, though we try to get those done timely. What's pretty cool over the last few years is that a lot of people stream their games on Twitch, or have a 3rd person stream the game and commentate. It adds a lot of fun to the community. Hopefully that answers your question.
-
@wboy's Player Card Tutorial confirms some answers to questions we had. When a graphic has the "0000 0000 0000 0000" in the header, this "instructs the game to use the standard palette and tile layout as seen in the first player card template". I believe the same for other graphics. Nice to know we had these answers nearly 19 years ago, lol, from the GOAT of '94 hacking! ––– PLAYER CARD DATA STRUCTURE ––– The first 10 bytes of every player card contains 4 bytes which store the offset (plus) value of the palette data, the next 4 bytes which store the offset (plus) value for the tile layout data, and finally the last 2 bytes that store the amount of tiles used by the player card. Immediately after (and also the offset used to correctly see the player card in TM) is the "3bpp linear" tile data. Its length is determined by the amount of tiles used by the player cards. The first player card in both year's ROMs is effectively the template used by the majority of player cards, all of which do not have any shared tiles. These player cards are easily identified as their header value always 00000000 00000000 0024. Setting the value 00000000 to either the palette offset (plus), or the tile layout offset (plus) instructs the game to use that standard palette and tile layout as seen in the first player card template. As these player cards use the template, they do not store any palette and tile layout data after the "3bpp linear" tile data. For the minimal amount of player cards with shared tiles, you will notice they each player card carries their own repeat of the palette data, and also their individual configuration for the tile layout data, as it needs to instruct the ROM which shared tile is repeated else where. This data is similar to the format used by the rink layout data, with values from 2000 though 2023 used to map out the layout of the tiles. The first 4 bytes of the tile layout data is always 0006 0006, most probably instructing ROM the player card is 6x6 tiles.
-
I think the number of colors will be okay as the game displays 64 colors (4 palettes of 16). The trick, as you mention will be that the cards would have to share at least 8 colors with another part of the screen. And since the cards are displayed in multiple areas (start screen, matchups, player profile), I haven't even checked if those areas also have the same palette that can be used. Yes, and as Smoz said, it seems to be the size of the picture (i.e. number of unique tiles) rather than the layout. Sometimes I have found that a picture is actually loading more tiles than are actually used in the game. For example, you can see a picture that loads with 30 tiles, but the layout only references 28 of them. The other 2 are actually loaded, but never used. It sounds like that is what happened in your case. Now, if you were to load up a new picture with 31 tiles, that's where the RAM limitations may come into play. That's what I ran into on the banners in my '95 expansion hack. The banners, although only 2x16 displayed, is actually loading the entire 28 teams banner picture! Adding to that caused the RAM limits to hit.